Quelle est l’utilité de Figma et pourquoi le logiciel est-il devenu incontournable ?
Outil créatif par excellence, Figma s’est très rapidement imposé auprès des designers web comme un incontournable du flux de production. Tant et si bien qu’il est aujourd’hui leader sur son marché et fédère aussi bien les créatifs que les développeurs et même… le client final.
Expert du design d’interface et intervenant Figma à GOBELINS Paris, Alessio Capponi revient sur ce qui fait les forces du logiciel, sur la pédagogie appliquée durant ses stages et sur l’avenir de l’outil.

Alessio CAPPONI,
Intervenant à GOBELINS Paris
Après des études en communication et en gestion de produits web, Alessio Capponi devient designer d’interface et intégrateur freelance. Il développe des sites vitrines, de commerce en ligne ou institutionnels pour une palette variée de clients. En parallèle, il enseigne la création web et le design d’interface à GOBELINS Paris.
Comme de nombreux webdesigners, Alessio travaillait initialement avec les outils Adobe il y a une dizaine d’années, détournant Illustrator pour réaliser des maquettes par exemple. Il faudra attendre les années 2010 pour que Sketch, le premier outil fiable dédié à cet usage, apparaisse sur Mac. Évoluant sur PC, Alessio a cherché une alternative. Découvrant Figma, encore confidentiel à l'époque, il l'adopte très rapidement.
C’est quoi exactement Figma ? Quel est son rôle et pourquoi l’outil est-il aussi populaire parmi les webdesigners ?
Figma est le logiciel de référence pour le design et le prototypage d’interface et évolue actuellement pour devenir un véritable outil de gestion de "design system" (ndlr : un ensemble de composants réutilisables). Il permet en effet de créer et de maintenir une charte tout en facilitant la collaboration entre les designers et les développeurs.
C’est d’ailleurs ce pont entre les métiers qui lui a permis de se distinguer rapidement de la concurrence. Tout ce qui est produit dans Figma est ainsi stocké dans le cloud et il est possible de collaborer à plusieurs en temps réel sur un même fichier, de déposer des commentaires, d’intégrer le client final à la réflexion…
La crise sanitaire et le déploiement massif du télétravail ont considérablement accéléré l’adoption de l’outil. Figma fonctionnant sur tous les grands systèmes d’exploitation, il a permis d’échanger avec des personnes travaillant sur des environnements différents, sans interruption du flux de production. Une connexion à internet et un ordinateur standard suffisent pour l’utiliser.
Un autre avantage majeur de l’outil est indéniablement sa communauté très dynamique. Figma l’a d’ailleurs compris très tôt en créant des espaces d’échange et en se basant sur les retours des utilisateurs pour faire évoluer sa plateforme.
Néanmoins, s’il était au départ très intuitif, les ajouts de fonctionnalités successifs l’ont rendu plus puissant et, de facto, plus complexe à prendre en main pour les autodidactes.

Qu’est-ce que l’outil a changé dans le flux de production des produits numériques ?
Parce qu’il centralise l’ensemble du workflow, Figma a tout d’abord apporté un vrai gain de confort et beaucoup de fluidité.
Au fil des mises à jour, il est ensuite devenu un espace agissant comme une “unique source de vérité” (de l’anglais “single source of truth”), permettant une vraie cohérence graphique et une gouvernance des projets.
À l’inverse du print au sein duquel les projets sont davantage figés, le numérique est un secteur en constante évolution confrontant ses architectes à des problèmes de versions de produits, de différences de rendus ou d’incohérences de parcours utilisateurs.
Il nous fallait donc un espace sur lequel nous pourrions avoir une base fiable, une charte graphique qui puisse être mobilisée par l’ensemble des métiers en cas de doute sur l’aspect d’un titre, d’un bouton, d’une police…
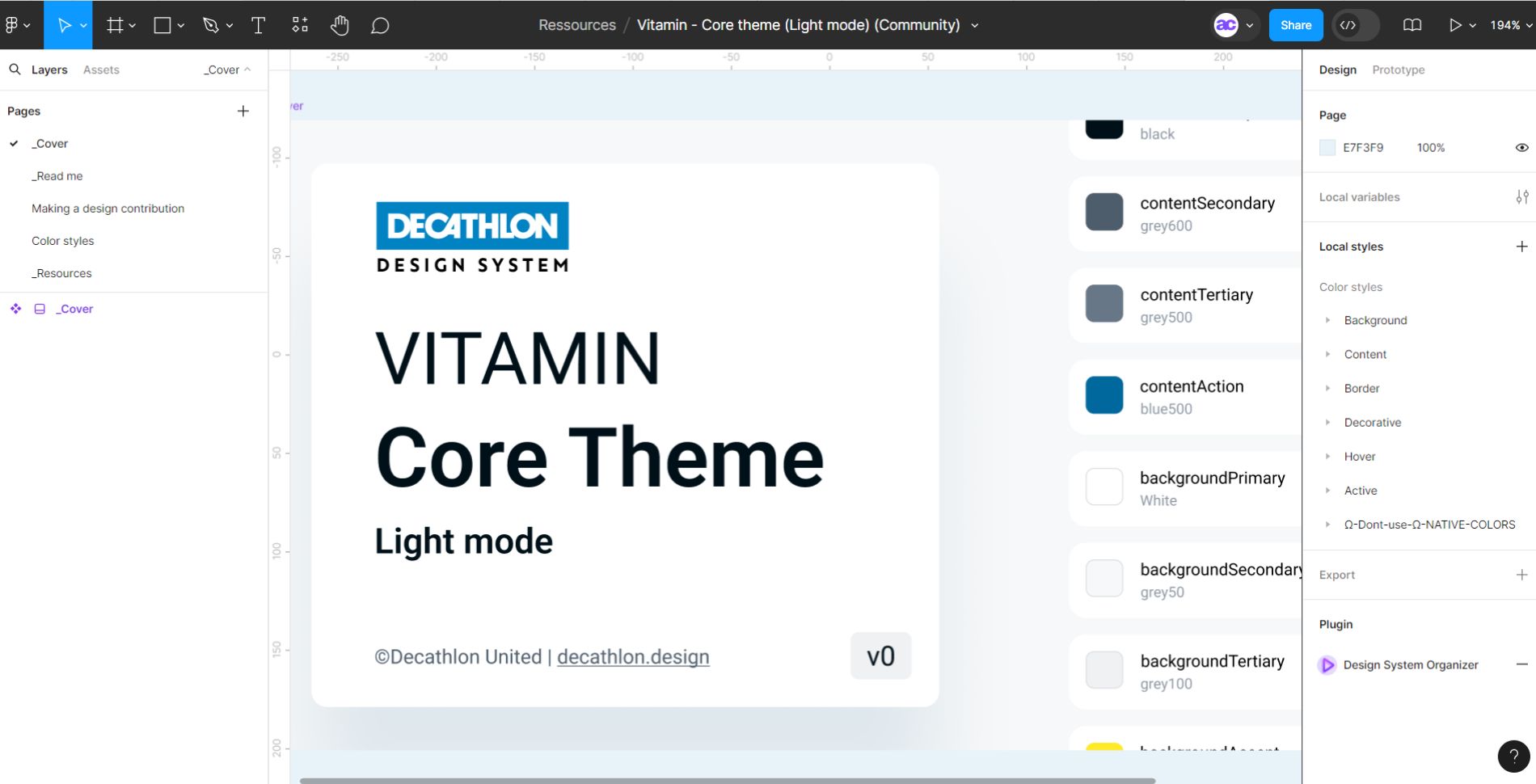
Figma permet de créer ces éléments de design réutilisables et modulables avec une approche "atomic design". C'est-à-dire en partant des petits éléments de base de l’interface (couleurs, typographies, formes…) puis en les assemblant pour former ensuite des éléments plus grands (pages, templates, écrans…). Une fois la maquette validée, les développeurs ont accès à du code propre et exploitable généré automatiquement par Figma.
Bien sûr, la plateforme fonctionne aussi avec des plugins que n’importe qui peut concevoir et mettre à disposition de la communauté pour en décupler la puissance.
Démonstration de l’organisation du design system de l’application Bonjour RATP sous Figma
Comment choisir la formation à Figma qui me correspond ?
GOBELINS Paris propose deux stages pour apprendre le logiciel :
- Une formation à Figma pour bien démarrer
- Une formation avancée à Figma pour se perfectionner
La première s’adresse à des personnes possédant déjà un bagage en graphisme ou design d’interface par le biais d’autres logiciels ou du print. On se familiarise avec la plateforme et ses outils et on parcourt les bonnes pratiques en termes de méthodologie et de conventions (nommage des fichiers, raccourcis clavier, organisation des calques…), le tout avec une approche atomic design.
La pratique est également omniprésente avec de nombreux ateliers qui jalonnent la formation. À la sortie, les stagiaires sont suffisamment autonomes pour réaliser un site vitrine ou un portfolio d’une dizaine de pages sous Figma.
Le second niveau s’adresse, quant à lui, à des designers ou à des graphistes de métier possédant peu ou pas de connaissances en intégration. On aborde les fonctionnalités plus avancées de Figma telles que l’auto-layout, outil phare qui facilite la mise en page. Si les bases sont déjà abordées dans l’initiation, la formation de perfectionnement en permet une parfaite maîtrise. L’objectif est d’être capable de gérer ensuite des projets de plus grande envergure tels que des portails.
Quels sont les changements majeurs qui attendent Figma dans les prochaines années ?
On a déjà une vue assez précise de ce qui nous attend dans les prochains mois. Ainsi, l’évolution la plus importante est à n’en pas douter la refonte de l’interface actuellement en cours de déploiement et pensée pour pallier les déséquilibres et défauts d’accessibilité engendrés par l’ajout de nombreuses fonctionnalités au fil des ans.
Figma n’échappe pas non plus à l’avènement de l’intelligence artificielle avec des fonctionnalités qui lui permettront :
- D’exploiter les design systems déjà créés pour construire des maquettes et templates de page, réaliser des brouillons…
- De relier beaucoup plus rapidement les pages entre elles lors du prototypage
- De renommer et ranger les calques suivant leur contenu texte
Si l’on se risque à la spéculation, on peut par ailleurs imaginer que Figma devienne un véritable CMS et un hébergeur dans les années à venir, se positionnant comme une solution complète, de l'élaboration de la charte jusqu’à la mise en ligne d’un projet numérique.

Des ressources pour démarrer avec Figma ?
La chaîne YouTube officielle de Figma est une véritable mine d’or avec de très nombreuses vidéos longues et pédagogiques. Elle est indispensable pour suivre l’actualité du logiciel et continuer de se former.
La chaîne francophone de Basti Ui est également une référence si l’on s’intéresse au design d’interface.
D’une manière générale, on privilégiera d’ailleurs les ressources web et anglophones (l’interface étant en anglais) et on évitera les ouvrages, très rapidement obsolètes.
Enfin, les plus curieux peuvent découvrir une alternative open source : Penpot. S’il ne rivalise pas encore avec Figma, c’est un beau projet qui a le mérite de challenger le leader.
Vos contacts pour la formation professionnelle

Lucette Berbinan
Chargée de clientèle formation continue animation et design interactif

Laetitia Denoyelle
Responsable commerciale formations sur mesure
Un projet professionnel ? Contactez-nous !
Vous avez un projet de formation professionnelle et souhaitez en savoir plus sur les possibilités de financement ? Vous êtes intéressé par une formation de GOBELINS PARIS éligible au CPF et avez besoin d’aide pour constituer votre dossier ? N’hésitez pas à solliciter notre équipe via ce formulaire.









